[v2.0.1-2019/12/23 Knife4j 2.0.1发布,细节处理!]
Knife4j前身是swagger-bootstrap-ui,是一个为Swagger接口文档服务的工具
效果(旧版):http://swagger-bootstrap-ui.xiaominfo.com/doc.html
效果(2.0版):http://knife4j.xiaominfo.com/doc.html
Gitee:https://gitee.com/xiaoym/knife4j
GitHub:https://github.com/xiaoymin/swagger-bootstrap-ui
示例:https://gitee.com/xiaoym/swagger-bootstrap-ui-demo
特性 & 优化
knife4j-spring-ui
1、解决x-www-form-urlencoded类型的表单请求,参数勾选复选框无法取消的情况gitee #I16S14
2、个性化配置中新增是否开启动态参数选项,默认为false,不开启,如果有需要的可以勾选此选项,可以无限动态添加参数进行接口调试
3、实现全局搜索功能gitee #I16ZW4
4、@Deprecated 标记的接口置为过时gitee #I1736T
5、针对返回的数据太大,导致页面卡死的情况下,界面做限制处理,如果返回的数据大于2M,不进行格式化处理,弹出提示,提醒开发者在raw进行响应内容的查看,只显示纯文本gitee #I16ZV4
6、优化响应数据大小的格式化显示,BYTE\KB\MB
7、实现图片预览功能gitee #I173AN
如果你后端是Java+Spring的技术栈,在使用springfox的同时,想换一个Swagger的Ui皮肤,通过在pom.xml中直接引入即可,如下:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-ui</artifactId>
<version>2.0.1</version>
</dependency>
Knife4j-Spring
使用Spring Boot的技术栈可以通过引用starter的方式快速引入使用,注意该starter组件是包含Ui的,如下:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>2.0.1</version>
</dependency>
如果是微服务的情况下,微服务其实不需要引用Ui的jar包,只需要在网关引用Ui的jar包依赖,所以在微服务情况下,使用增强属性只需要引用微服务版本的starter依赖,如下:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-micro-spring-boot-starter</artifactId>
<version>2.0.1</version>
</dependency>
特点
- 基于Vue+Ant Design构建的文档,更强大、清晰的接口文档说明能力以及接口调试能力
- 左右布局,基于Tabs组件的多文档查阅风格
- 支持在线导出Html、Markdown、Word、PDF等多种格式的离线文档
- 接口排序,支持分组及接口的排序功能
- 支持接口全局在线搜索功能
- 提供Swagger资源保护策略,保护文档安全
- 接口调试支持无限参数,开发者调试非常灵活,动态增加、删除参数
- 全局缓存调试信息,页面刷新后依然存在,方便开发者调试
- 以更人性化的table树组件展示Swagger Models功能
- 文档以多tab方式可显示多个接口文档
- 请求参数栏请求类型、是否必填着颜色区分
- 主页中粗略统计接口不同类型数量
- 支持自定义全局参数功能,主页包括header及query两种类型
- JSR-303 annotations 注解的支持
- 更多个性化设置功能
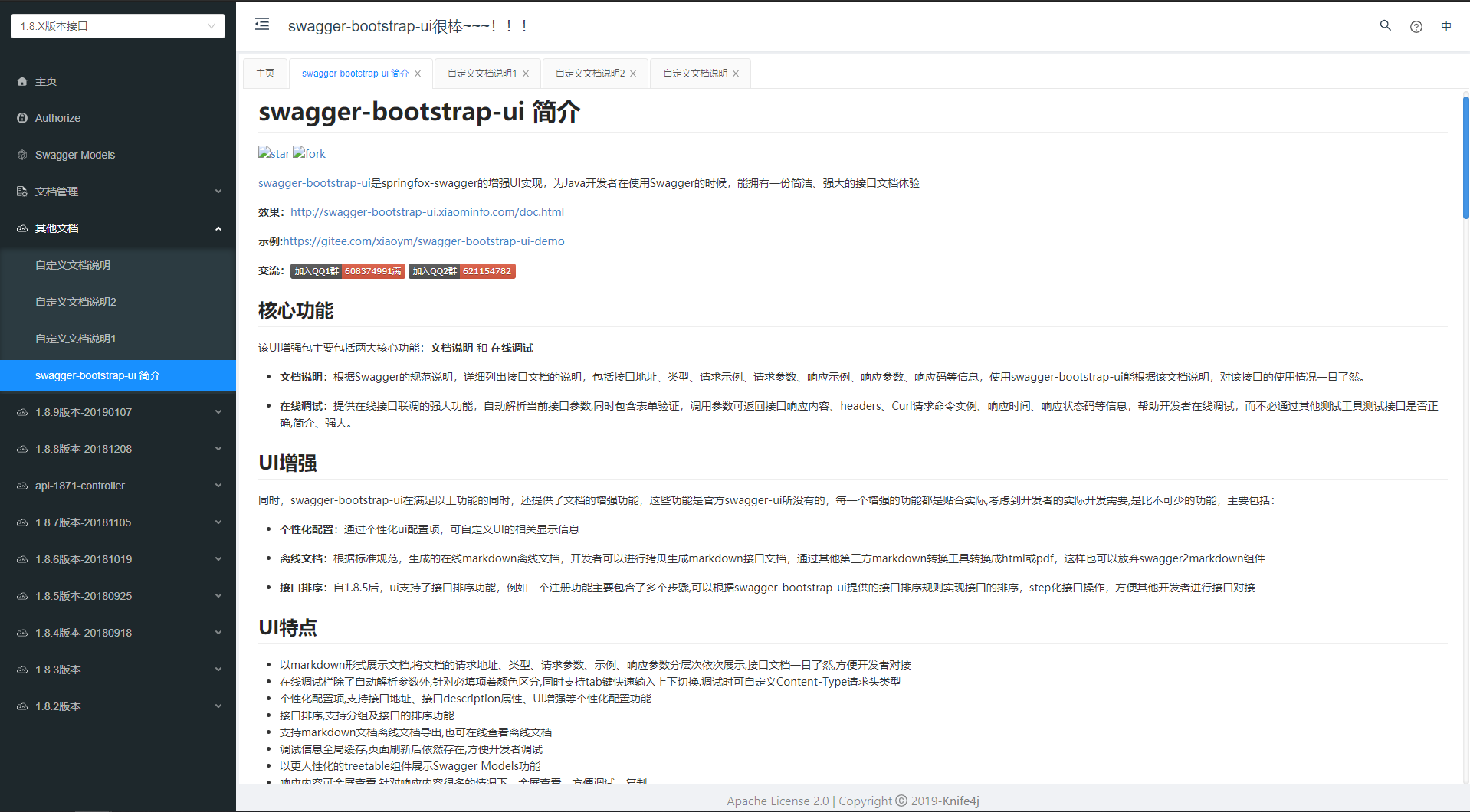
界面
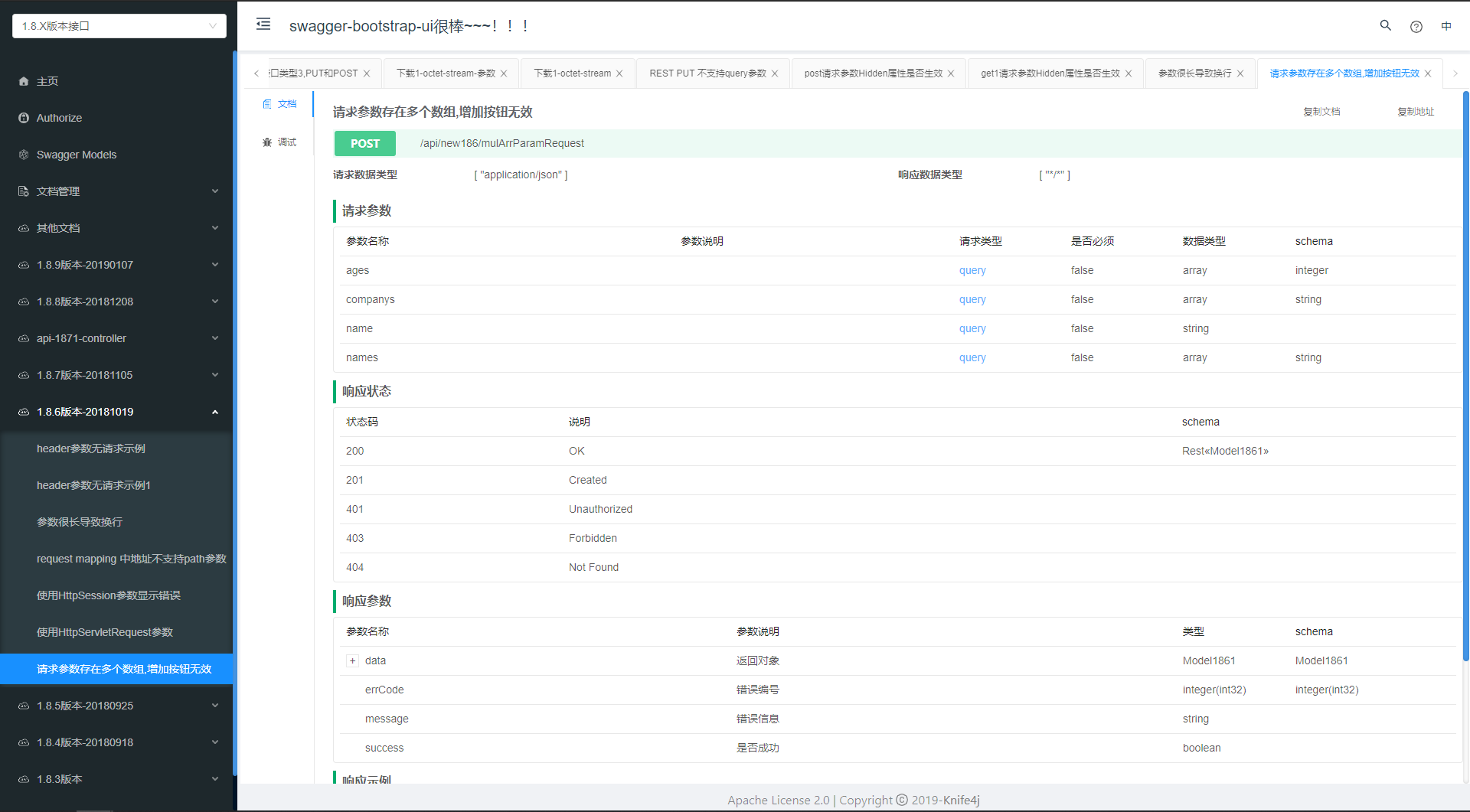
接口文档显示界面如下:

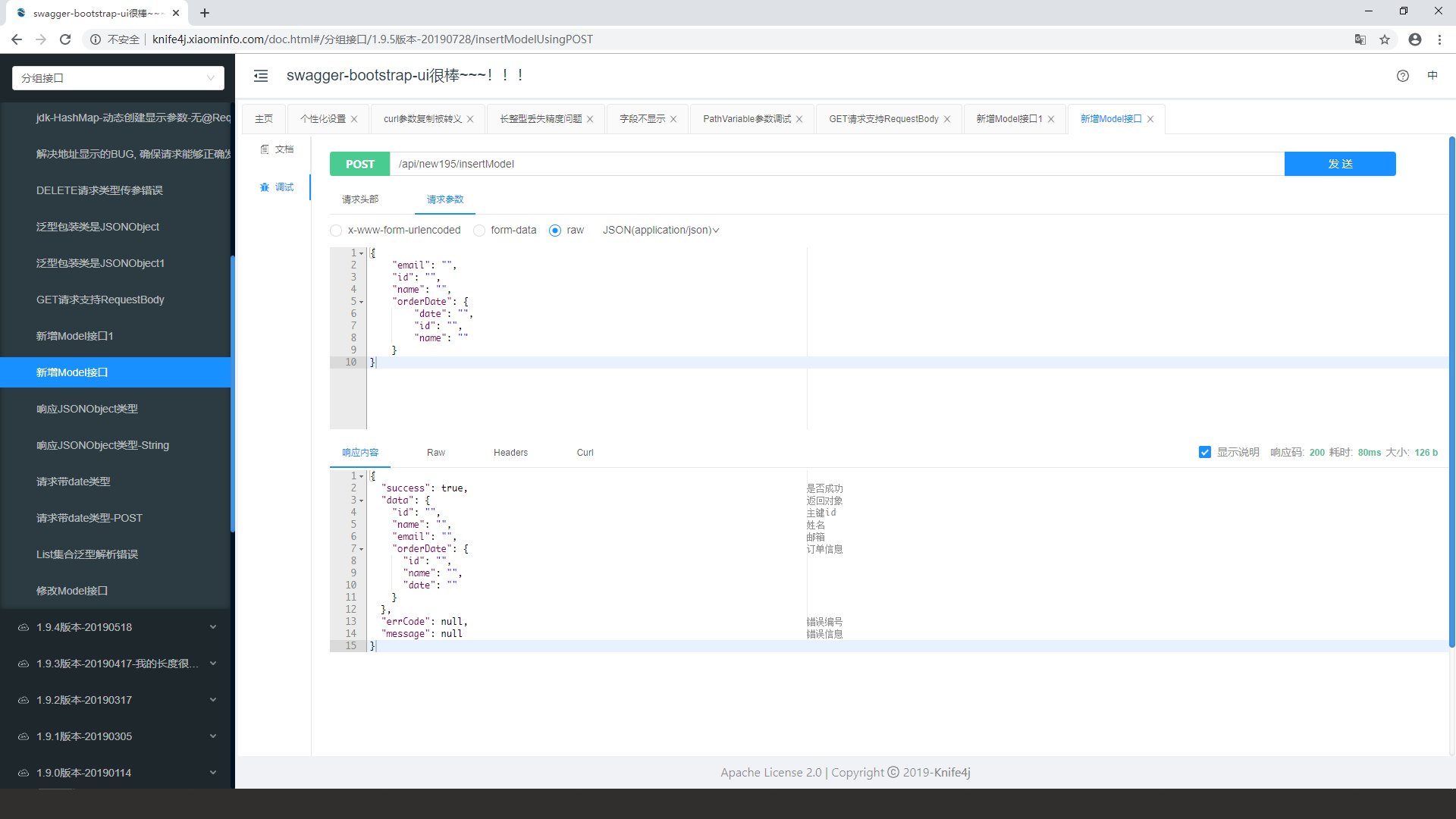
接口调试界面如下:

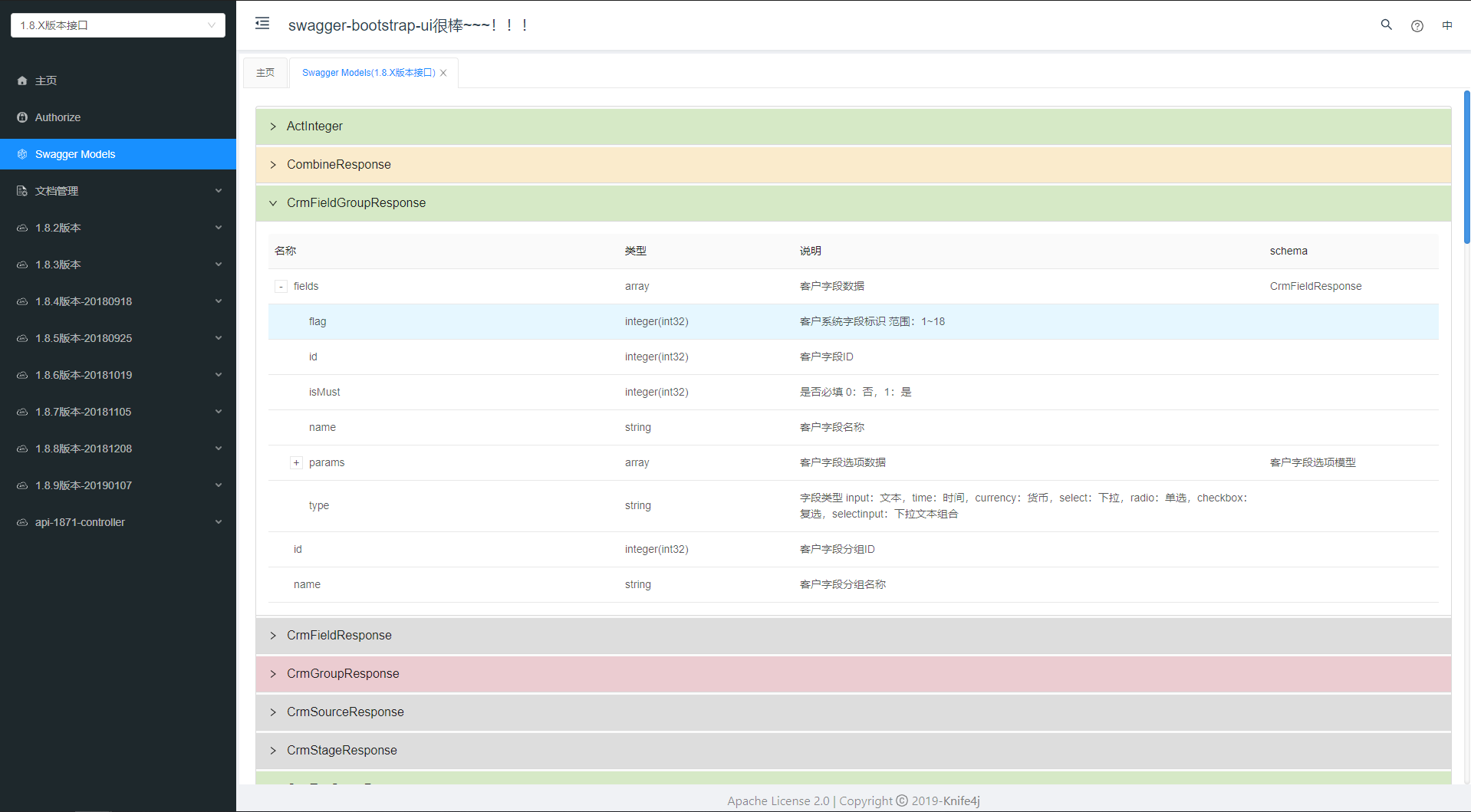
Swagger Models功能


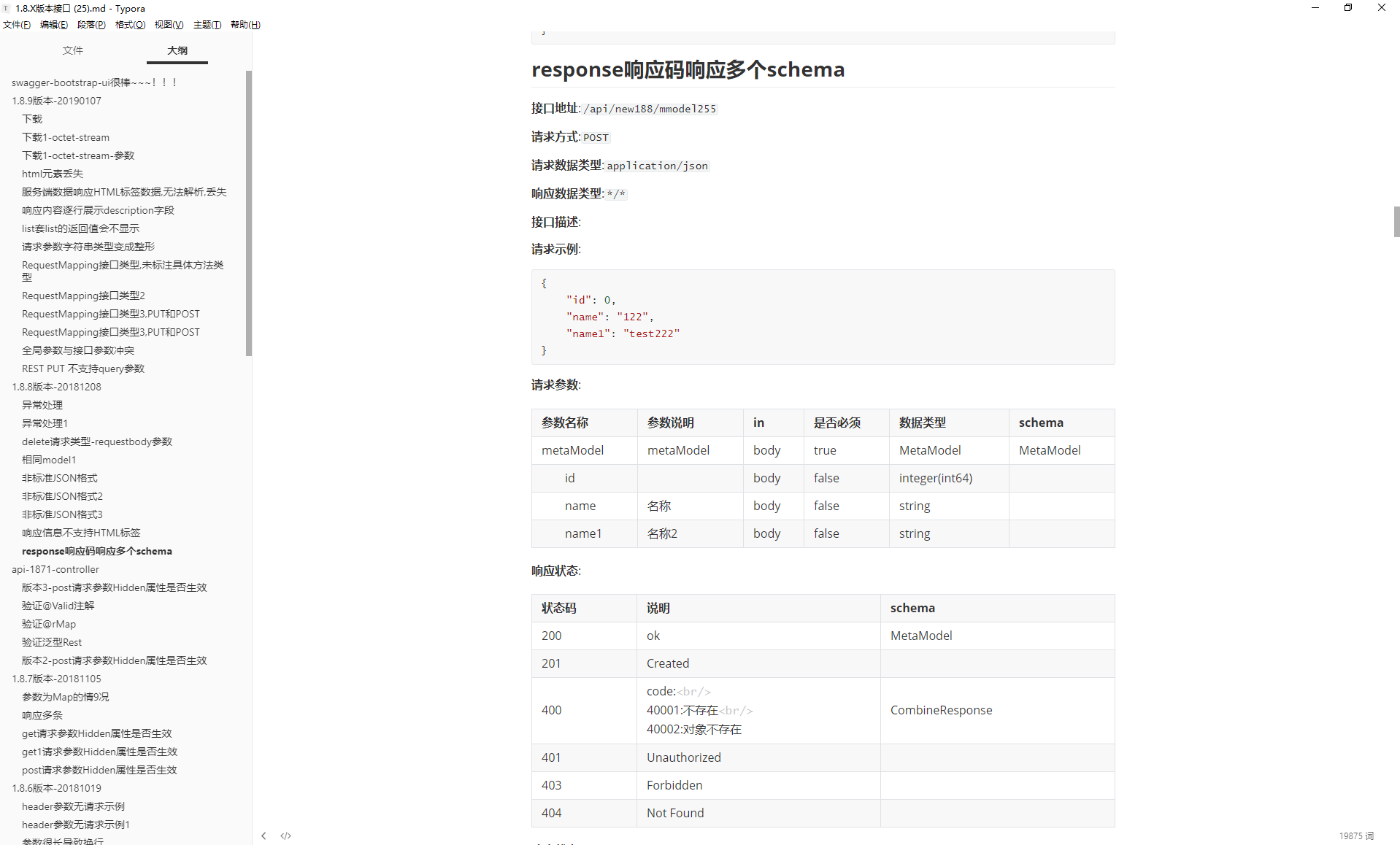
支持导出离线Markdown、Html功能,markdown的表格较原先版本通过缩减显示为树形结构,效果图如下:

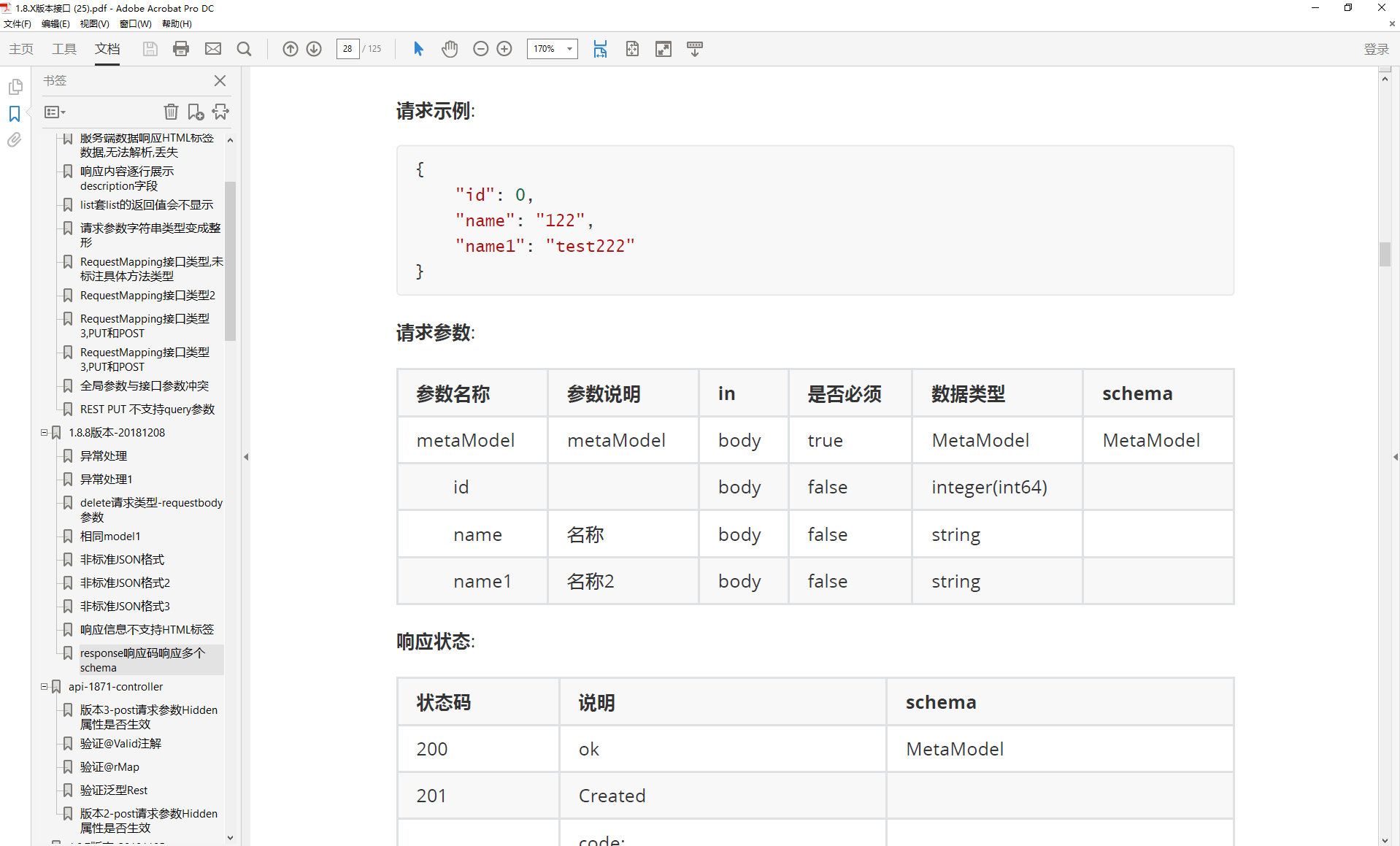
通过第三方Markdown软件导出的PDF效果如下图:

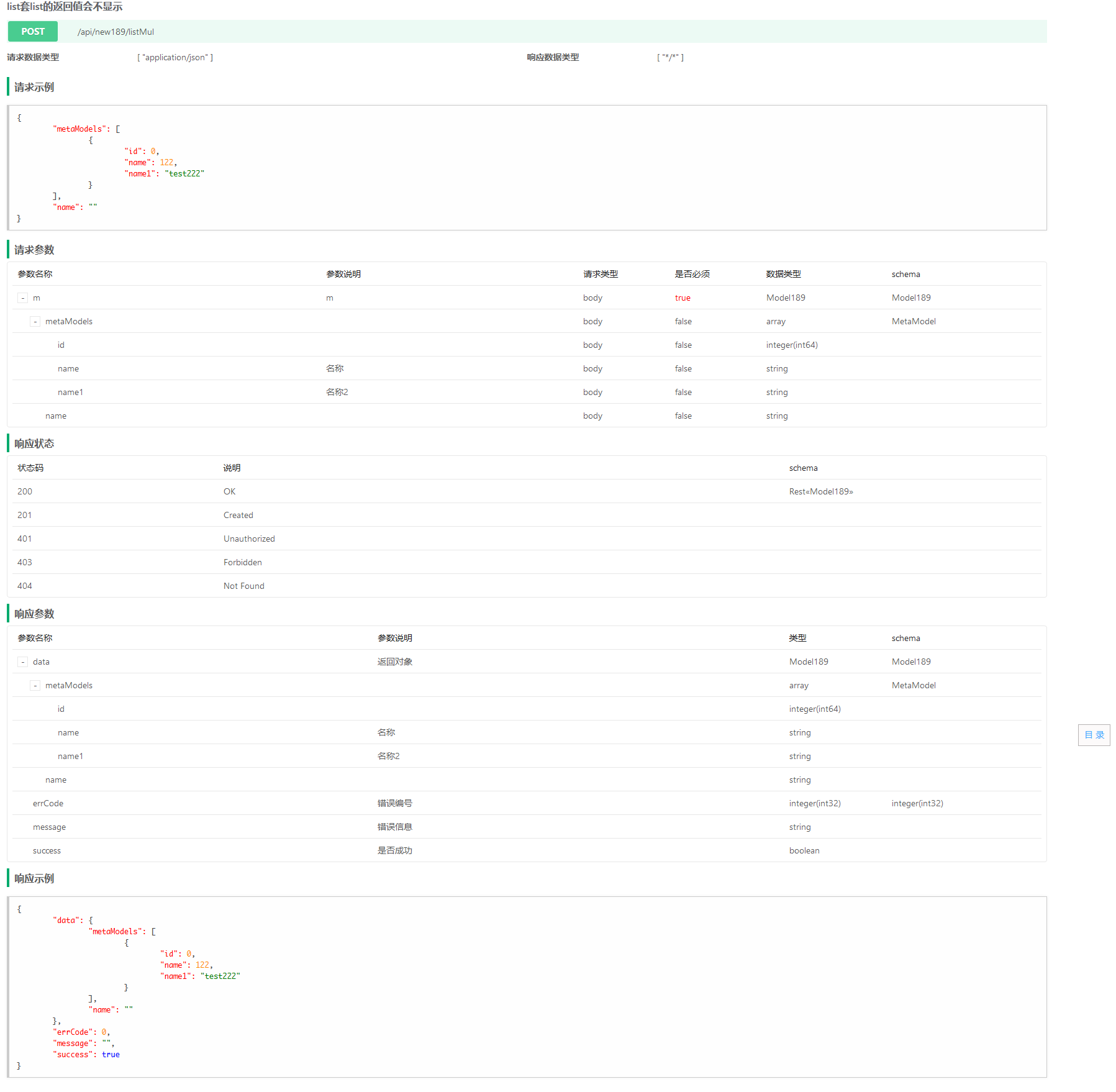
同时提供了导出离线Html功能,Html功能界面风格和在线几乎没有区别,美观、大方、简洁,如下图:

Star & Issue
感谢各位朋友的支持,前往https://gitee.com/xiaoym/knife4j点个Star吧~~ :)
最后
这次版本是基于Vue重写,对于某些问题有极大的可能难免考虑不周,大家在使用的过程中如果有问题也欢迎及时通过issues和我沟通,会尽快修正,谢谢大家~!!
关注
关注我的微信公众号,实时了解swagger-bootstrap-ui的最新资讯